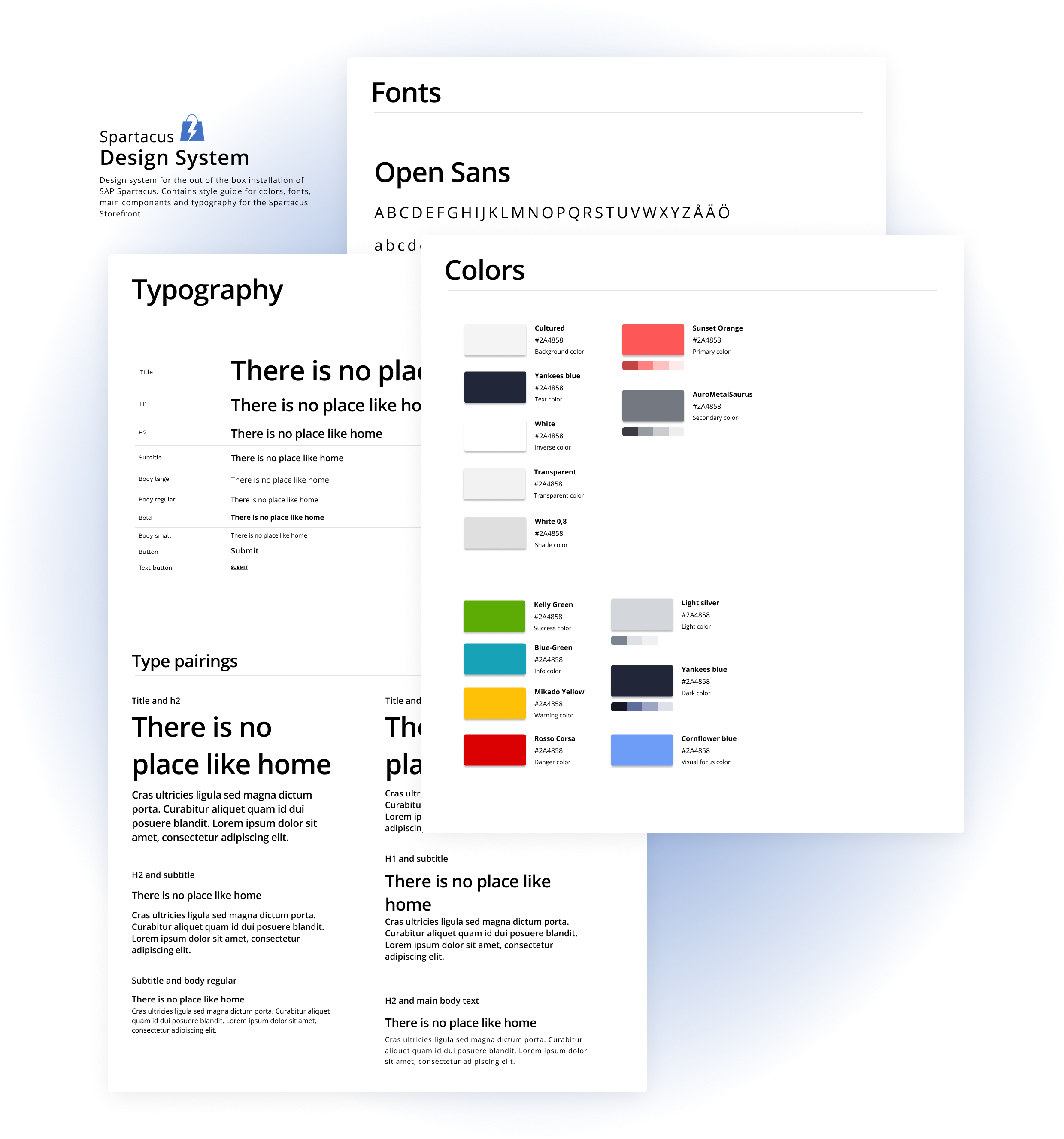
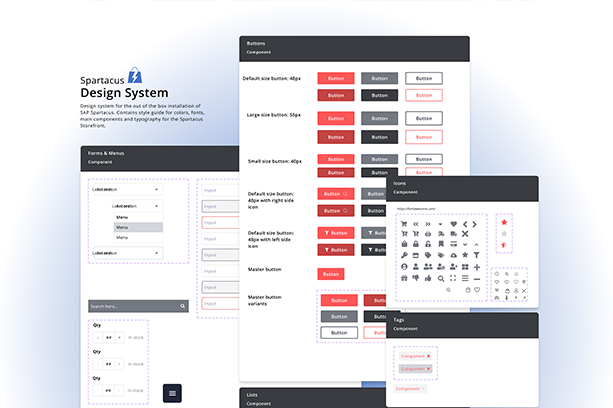
While working on a project within the Spartacus platform, I encountered a significant challenge: the absence of design specifications and documentation. To overcome this, I developed a foundational design system from scratch, providing my team with the necessary framework to create consistent and reusable components. This system became an essential tool, enabling us to navigate the limitations of Spartacus and streamline our design and development workflows.

As a Digital Designer working on a Spartacus project, I faced the challenge of a lack of design specifications and documentation. To address this, I independently analyzed a Spartacus environment and created a foundational design system from scratch.
This system included basic typography, color schemes, component definitions, and layout structures to provide a much-needed framework for the project. By developing these elements, I established a consistent baseline that supported efficient design and development processes, ensuring alignment within the constraints of the Spartacus environment. While not focused on improvements or enhancements, the system served as a practical tool to bridge the documentation gap and streamline workflows for the team.
This system included basic typography, color schemes, component definitions, and layout structures to provide a much-needed framework for the project. By developing these elements, I established a consistent baseline that supported efficient design and development processes, ensuring alignment within the constraints of the Spartacus environment. While not focused on improvements or enhancements, the system served as a practical tool to bridge the documentation gap and streamline workflows for the team.